2023年5月22日月曜日
2023年3月12日日曜日
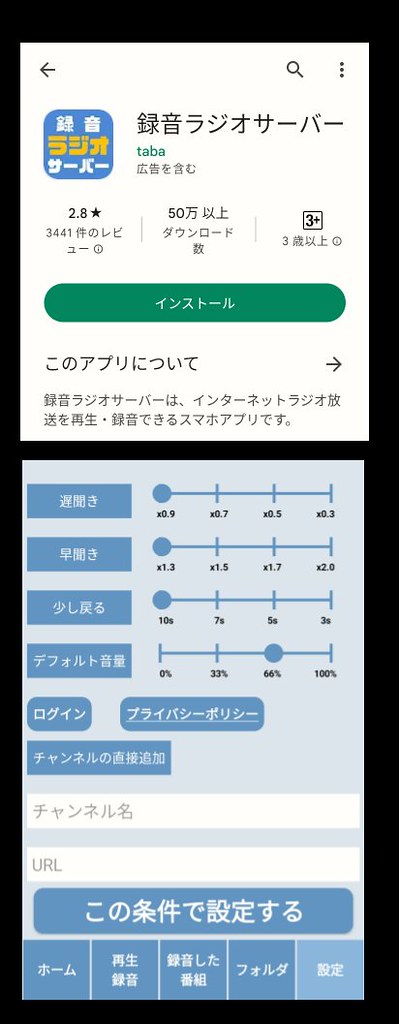
[アプリ][Android] 録音ラジオサーバー,設定メモ

[アプリ][Android] 録音ラジオサーバー,設定メモ
23.3.10
1年以上快適に使っていたAndroidラジオ録音アプリ「録音ラジオサーバー」。Radko経由でラジオを取得して再生/録音する。
山梨で数日過ごした間に局の設定が東京から山梨に変わってしまい戻らず。
アプリ削除>>再インストール
で,今度は位置情報を読み取らなくなってしまって,使えなくなった。
テザリング経由で位置情報を読み込めないだけなのかもしれないので,直でWiFiを取れれば位置情報は再取得出来るとは思う。
とにかく,初期にインストールした数種のラジオアプリのうちで,キチンと録音機能が作動した唯一のアプリだったんで,今後も工夫して使って行こうと思う。
障害おきて代りにインストールした「番組表2」もほぼ同クラスの機能を備えていて,こちらもキチンと動作するんで,この2つを組み合わせ使っていこうと思う。
なんで,今後のためにも設定と工程のメモ。
音源は,旧人種である事がバレてしまって恥ずかしいが,昔のAMラジオの空気が残る番組が好きで,録音音源もそれらが主。あとはJAZZ。局はTBSが約7割。
音源の一部をYouTubeチャンネル@radiobot(https://www.youtube.com/@radiobot)で公開している。
◆設定/工程メモ
・録音予約
タイマー設定>>時間設定(番組を設定すれば自動的に時間設定完了)>>
1回のみ/毎日同時刻/毎週同時刻のいずれかを選択>>完了
・録音
録音ボタンを押す>>録音
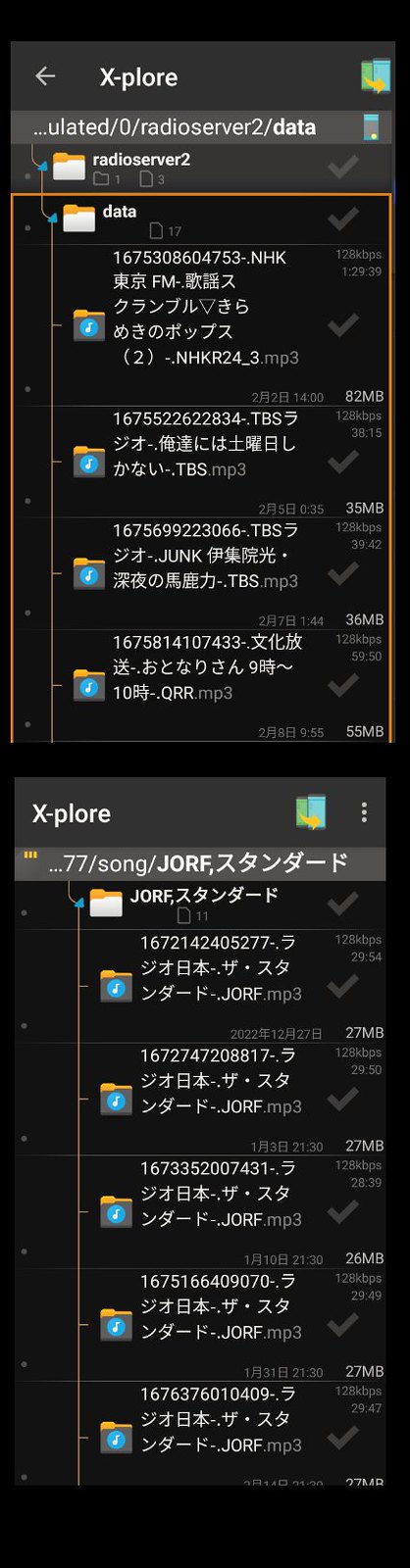
・ファイル管理
内部共有ストレージ>>radioserver2フォルダ>>dataフォルダ>>ファイル選択>>SDカードへ移動(x-plore等ファイル管理アプリ利用)
・ファイル容量
MP3データ/30分=約40MB
gfdgdgb pc


2019年10月16日水曜日
[code] ブログでMP3を鳴らす
[code] ブログでMP3を鳴らす
2019-10-08
ブログでMP3を鳴らす【はてな、Blogger】直接埋め込む方法も
ブログ上でMP3ファイルを再生する方法を書くエントリとなります。
このブログは、はてなブログで運営しているんですが、私はこことは別にGoogle Bloggerで英語勉強ブログを書いています。英語の勉強ブログを書いていると、単語の音声ファイルを貼り付けたくなることがけっこうあります。こう、なんか無いと画竜点睛を欠くような気がして。
と、いうわけでブログ上でMP3ファイルのサウンドを鳴らすためにはどうしたらいいか、調べた内容を書いていきます。本エントリではGoogleドライブに置いたファイルの再生と、ブログ記事上に直接サウンドデータを埋め込む方法を紹介します。
■Googleドライブに置いたファイルの再生
audioタグとファイル置き場の話
audioタグはHTMLのなかで音声データを再生するのに使われるタグです。こんな風に使います。
<audio src="sound/sound.mp3" preload="auto" controls></audio>
audioタグをブログのHTML編集画面に書き込むと、↓このような再生プレイヤーがブログの記事上に表示されるようになります。ちなみにこのプレイヤーはブラウザごとに見栄えが変わります。
上に書いたタグのなかの src="sound/sound.mp3" ってのは音声ファイルを置いている場所を示しています。src=source の略ですね。ブログの場合は直接ファイルを格納しておく場所がないので、多くの場合URLを使ってインターネット経由でファイルを参照します。
<audio src="https://www.〇△□.com/~~~/sound.mp3" preload="auto" controls></audio>
っていう形ですね。
で、多くのブロガー諸氏が困るのが「どこに置けばいいんじゃい!」って話。
Dropboxなんかがサクッと置ける場所になるんですが、使ったことの無い人は使い方を調べたり、そもそも登録するの面倒くせぇと思うでしょう。さらにそういう管理しなければならないもの(Dropboxのアカウント)が増えるのは嫌だと感じる方もいらっしゃることと思います。
そこで、Google Bloggerを使っている方はGoogleが提供するファイル置き場(ファイルストレージ)であるGoogleドライブを使おうと考えます。でもGoogleドライブは後述するように単にURLを貼り付けるだけでは、音声を鳴らすことができません。こいつをどうにかしようというお話でございます。
Googleドライブに置いたファイルを直接鳴らそう!
まずGoogleドライブにファイルを置いて、共有可能なリンクを取得します。こんな感じのURLを取得できるかと思います。このURLは私の環境で19年10月に取得できたものです。Google側の仕様変更が入るとURLが変わることもあると思います。
https://drive.google.com/open?id=XXXXXXXXXXXXXXXXX
Xが連続しているところは、ファイルごとに発行されるidが入ります。30桁くらいのランダムな文字列です。このURLをAudioタグに直接仕込んでも、音は鳴りません。理由は説明すると長くなるので後述します。とにかく上記のフォーマットのURLでは音が鳴りません。
じゃあどーするか?
URLを修正する必要があります。修正すればGoogleドライブに置いたサウンドデータをブログ上で鳴らすことができます。URLを以下のように修正しましょう。
https://drive.google.com/open?id=XXXXXXXXXXXXXXXXX
↓
https://drive.google.com/uc?id=XXXXXXXXXXXXXXXXX [★]
openをucに変えるだけ。こんだけです。そしてこのURLをaudioタグのsrcにぶち込む。こんな感じ。
これでGoogleドライブに置いた音声をブログ上で鳴らすことができます。
ホンモノのエンジニアになりたい
https://www.engineer-log.com/entry/2019/10/08/sound-mp3
<audio>: 埋め込み音声要素
HTML の <audio> 要素は、文書内に音声コンテンツを埋め込むために使用します。
この要素は、1つまたは複数の音源を含むことができます。
音源は src 属性または <source> 要素を使用して表し、ブラウザーがもっとも適切な音源を選択します。
また、 MediaStream を使用してストリーミングメディアを指し示すこともできます。
上記の例は、 <audio> 要素の単純な使用方法を示しています。
<img> 要素と同様の方法で、埋め込みたいメディアへのパスを src 属性に設定します。
他にも自動再生や繰り返しを行うかどうか、ブラウザーの既定のオーディオコントロールを表示したいかどうか、などの情報を指定する属性を含めることができます。
開始および終了タグ <audio></audio> の中のコンテンツは、この要素に対応してないブラウザーで代替として表示されます。
■属性
この要素にはグローバル属性があります。
autoplay
論理属性。指定された場合、音声ファイル全体のダウンロードの完了を待たずに、再生可能な状態になった時点で即座にコンテンツの再生が始まります。
メモ: 自動的に音声 (あるいは音声トラックを含む動画) を再生するサイトはユーザーにとって不快な体験になる可能性がありますので、可能な限り避けるべきです。自動再生機能が必須である場合は、オプトイン (ユーザーが明示的に有効化することを求める) にするべきです。ただし、ユーザーの制御下で後からソースを設定するメディア要素を作成するときは、この方法が役に立つでしょう。自動再生ガイドには autoplay の正しい使い方についての追加情報があります。
controls
この属性が指定された場合、ブラウザーは再生・一時停止、音量、シークの各機能を制御するコントロールを表示します。
crossorigin
この列挙型の属性は、関連する音声ファイルを取得する際に CORS を使用するかを示します。CORS が有効なリソース は、汚染されることなく <canvas> 要素で再利用できます。次の値が使用できます:
anonymous
資格情報を伴わずにオリジン間リクエストを実行します。すなわち、 Cookie や X.509 証明書がない Origin: HTTP ヘッダーを送信する、あるいは HTTP ベーシック認証を行いません。サーバーが元のサイトに信用情報を付与しない場合 (Access-Control-Allow-Origin: HTTP ヘッダーの設定なし)、画像が汚染され、その使用も制限されます。
use-credentials
資格情報を伴ってオリジン間リクエストを実行します。すなわち、Cookie や X.509 証明書を伴う Origin: HTTP ヘッダーを送信する、あるいは HTTP ベーシック認証を行います。サーバーが元のサイトに信用情報を付与しない場合 (Access-Control-Allow-Credentials: HTTP ヘッダーに関わらず)、画像が汚染され、その使用も制限されます。
この属性が存在しない場合、リソースは CORS リクエストなしで (すなわち、 Origin: HTTP ヘッダーなしで) 取得され、 <canvas> 要素での汚染されない使用が妨げられます。これが無効な場合、列挙型のキーワードに anonymous が指定されたものとして扱われます。追加の情報は CORS 設定属性 を参照してください。
currentTime
currentTime を読み取ると、倍精度浮動小数点値で、現在の音声の再生位置を秒単位で示す値を返します。音声のメタデータが利用できない場合—この場合はメディアの開始時刻や長さを知ることができなくなるので— currentTime は再生が始まる時刻を示したり、変更したりすることができます。そうでない場合は、 currentTime を設定すると現在の再生位置を指定された時刻に設定し、メディアが現在読み込まれていれば、その位置にシークします。
音声がストリーミングである場合は、 ユーザーエージェント はデータがメディアバッファーからあふれた場合に一部を受け取ることができません。他にも音声が0秒から始まらないメディアタイムラインを持っている場合もあり、 currentTime をそれより前の時刻に設定すると失敗します。例えば、音声のメディアタイムラインが12時間目に始まる場合、 currentTime を 3600 に設定すると、現在の再生位置をメディアの開始位置の前に設定しようとするので、失敗します。 getStartDate() メソッドは、メディアのタイムラインの参照フレームの開始点を特定するのに使用することができます。
disableRemotePlayback
論理属性で、有線 (HDMI, DVI, など) や無線技術 (Mirachast, Chromecast, DLNA, AirPlay, など) で接続された機器のリモート再生機能を無効にするために使用します。詳しくはこの提案中の仕様書をご覧ください。
Safari では、代替として x-webkit-airplay="deny" を使用することができます。
duration 読取専用
倍精度浮動小数点値で、メディアのタイムライン上の音声の長さ (合計の長さ) を秒単位で示します。要素上にメディアがない場合や、メディアが有効でない場合は、返値は NaN になります。メディアの終わりが分からない場合 (長さの分からないライブストリーミング、ウェブラジオ、 WebRTC から来たメディアなど)、この値は +Infinity になります。
loop
論理型の属性です。指定された場合、音声プレイヤーは音声の末尾に達すると、自動的に先頭に戻ります。
muted
論理型の属性で、音声の既定の設定を示します。この属性を設定すると、初期状態が消音になります。既定値は false です。
preload
列挙型の属性で、ユーザーに取って最良の結果をもたらすと作者が考えていることのヒントをブラウザーに伝えるためのものです。以下の値のうちひとつを持つことができます。
none: 音声を事前に読み込むべきではないことを示します。
metadata: 音声のメタデータ (例えば、長さ) を読み込みます。
auto: ユーザーが音声ファイルを使用しないと思われる場合でも、ファイル全体をダウンロードしてよいことを示します。
空文字列: これは auto 値と同義です。
既定値はブラウザーによって異なります。仕様書では metadata にするよう助言しています。
使用上のメモ:
autoplay 属性は preload より優先します。autoplay を指定すると、言うまでもなくブラウザーは音声を再生するためにダウンロードを始めなければなりません。
仕様書は、ブラウザーがこの属性の値に従うことを強制していません。これは単なるヒントです。
src
埋め込む音声コンテンツの URL を指定します。なお、この属性は HTTP access controls に従います。この属性を省略し、audio 要素の子要素として配置した <source> 要素とその src 属性を用いて指定することも可能であり、その場合、これを複数設置することで、異なるタイプの複数の代替コンテンツを配置することが可能となります。
イベント
イベント名 発生する時
audioprocess ScriptProcessorNode の入力バッファが処理可能になった。
canplay ブラウザーがメディアを再生できるようになったものの、追加のバッファリングのために停止することなくメディアの最後まで再生するには、充分なデータが読み込まれていないとみられる。
canplaythrough ブラウザーがコンテンツのバッファリングのために停止することなく最後までメディアを再生することができるとみられる。
complete OfflineAudioContext のレンダリングが終了した。
durationchange duration 属性が更新された。
emptied メディアが空になった。例えば、このイベントはメディアがすでに読み込まれた (または部分的に読み込まれた) 状態で、再読み込みのために load() メソッドが呼び出された場合など。
ended メディアの末尾に達したために再生が停止した。
loadeddata メディアの最初のフレームが読み込み終わった。
loadedmetadata メタデータを読み込んだ。
pause 再生が一時停止した。
play 再生が始まった。
playing データがなくなったために一時停止または遅延した後で、再生の再開の準備ができた。
ratechange 再生レートが変更された。
seeked シーク操作が完了した。
seeking シーク操作が始まった。
stalled ユーザーエージェントがメディアを読み込もうとしているが、データが予期せずに入ってこない。
suspend メディアデータの読み込みが停止した。
timeupdate currentTime 属性で示されている時刻が更新された。
volumechange 音量が変更された。
waiting 一時的なデータの不足により、再生が停止した。
HTML5
http://html5.cyberlab.info/elements/embedded/audio.html
■使用上のメモ
ブラウザーはすべてが同じファイル形式および音声形式に対応しているわけではありません。内部に含められた <source> 要素で複数のソースを提供することができ、ブラウザーは理解できる最初のものを使用します。
<audio controls>
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is
a <a href="myAudio.mp4">link to the audio</a> instead.</p>
</audio>
私たちは大量の綿密なメディアファイル形式とその中で使用することができる音声コーデックのガイドを提供しています。また、動画で対応しているコーデックのガイドも利用することができます。
他の使用上のメモ:
controls 属性を指定しない場合、音声プレイヤーはブラウザーの既定のコントロールを含めません。 JavaScript と HTMLMediaElement API を使用して、独自のカスタムコントロールを作成することができます。
音声コンテンツを詳細に制御できるように、 HTMLMediaElement はさまざまなイベントを発行します。これは音声の読み込みプロセスを監視する方法も提供するので、エラーを監視したり、再生や捜査を始めることができるようになったことを検出したりすることができます。
Web Audio API を使用すると、既存の音声ファイルのストリーミングではなく、 JavaScript コードから音声ストリームを直接生成および操作することもできます。
<audio> 要素は <video> 要素と同じような方法で字幕を持つことができません。 Ian Devlin による WebVTT and Audio で、役立つ情報や作業があります。
HTML の <audio> 要素の使用に関する良い情報源として、映像および音声コンテンツの初心者向けチュートリアルがあります。
■CSS でのスタイル付け
<audio> 要素は既定では固有の視覚的な出力を持ちませんが、
controls 属性が指定されると、ブラウザーの標準のコントロールが表示されます。
既定のコントロールは display の値に既定で inline を持っており、テキストブロックなどの中に置いておきたい場合でない限り、配置やレイアウトを制御しやすくするために、値を block に設定することは、多くの場合は良い考えです。
既定のコントロールは、ブロックを単位としてて影響するプロパティでスタイル付けすることができるので、 border や border-radius, padding, margin 等を指定することができます。しかし、音声プレイヤー内の個別のコンポーネントはスタイル付けすることができず (例えば、ボタンの寸法やアイコンの変更、フォントの変更など)、またコントロールはブラウザーごとに異なります。
ブラウザー間で一貫したルック&フィールを実現するには、カスタムコントロールを作成する必要があるでしょう。これは好きな方法でマークアップおよびスタイル付けをすることができ、 JavaScript と HTMLMediaElement API を使用することで、これらの機能を結合することができます。
動画プレイヤーのスタイル付けの基本は、便利なスタイル付けテクニックをいくつか紹介しています。これは <video> の文脈で書かれたものですが、多くは <audio> にも同様に適用されます。
トラックの追加と削除の検出
addtrack および removetrack イベントを用いると、 <audio> 要素でトラックが追加されたり削除されたりしたことを検出することができます。しかし、これらのイベントは <audio> 要素自身に直接送信されるわけではありません。代わりに、 <audio> の HTMLMediaElement 内にある、要素に追加されたトラックの種類に対応するトラックリストオブジェクトに送信されます。
HTMLMediaElement.audioTracks
メディア要素のオーディオトラックのすべてを含む AudioTrackList です。 addtrack のリスナーをこのオブジェクトに追加すると、新しいオーディオトラックが要素に追加された時に通知を受け取ることができます。
HTMLMediaElement.videoTracks
この VideoTrackList オブジェクトに addtrack リスナーを追加することで、要素に動画トラックが追加されたときに通知を受け取ることができます。
HTMLMediaElement.textTracks
この TextTrackList オブジェクトに addtrack リスナーを追加することで、要素にテキストトラックが追加されたときに通知を受け取るkとができます。
メモ: <audio> 要素であっても、動画やテキストトラックリストを持っており、インターフェイスの実装の使用が奇妙に見えますが、実際に動画を表示するために使用することができます。
例えば、次のようなコードで <audio> 要素で音声トラックが追加されたり削除されたりしたときを検出することができます。
var elem = document.querySelector("audio");
elem.audioTrackList.onaddtrack = function(event) {
trackEditor.addTrack(event.track);
};
elem.audioTrackList.onremovetrack = function(event) {
trackEditor.removeTrack(event.track);
};
このコードは音声トラックが要素で追加および削除されることを監視し、トラックエディターの論理関数を呼び出すことで、エディターにおける利用できるトラックの一覧でトラックを登録や削除を行います。
addtrack および removetrack イベントを監視するには、 addEventListener() を使用することもできます。
例
基本的な使用法
以下の例は <audio> 要素で OGG ファイルを再生する単純な例を示しています。ページで許可されていれば、 autoplay 属性によって自動再生され、代替コンテンツも含んでいます。
<!-- シンプルな音声再生 -->
<audio
src="AudioTest.ogg"
autoplay>
あなたのブラウザーは <code>audio</code> 要素に対応していません。
</audio>
いつ自動再生が動作するのか、自動再生を使用する許可の取得方法、いつどのように自動再生を使用するのが適切であるのかについては、自動再生ガイドをご覧ください。
<source> 要素を伴う <audio> 要素
この例では、埋め込まれる音声トラックを、 <audio> 要素の直接の src 属性ではなく、内部の <source> 要素のものを使用して指定しています。これは type 属性の中でファイルの MIME タイプを含めることで、ブラウザーがそのファイルを再生できるかどうかを知ることができ、そのファイル再生できないときに時間を浪費しません。
<audio controls>
<source src="foo.wav" type="audio/wav">
あなたのブラウザーは <code>audio</code> 要素に対応していません。
</audio>
複数の <source> 要素を持つ <audio>
この例は複数の <source> 要素を含んでいます。ブラウザーは最初の source 要素 (Opus) を読み込もうとします。再生することができれば、2番目 (vorbis) と3番目 (mp3) の読み込みは行われません。
<audio controls>
<source src="foo.opus" type="audio/ogg; codecs=opus"/>
<source src="foo.ogg" type="audio/ogg; codecs=vorbis"/>
<source src="foo.mp3" type="audio/mpeg"/>
</audio>
アクセシビリティの考慮事項
台詞のある音声には、実際にコンテンツを説明する字幕と文字化情報transcriptを提供するべきです。 WebVTT を使用して字幕を指定すると、聴力を失った人が、音声の再生時に音声の内容を理解する事ができるようになるのに対し、文字化情報を使用すると、録音されたコンテンツを理解するのに時間が掛かる人が、自分に合ったペースと書式で録音の内容を確認できるようになります。
自動字幕サービスが使用されている場合は、生成されたコンテンツが元の音声を正しく表現しているかを確認することが重要です。
<audio> 要素は直接 WebVTT に対応していません。機能を提供するライブラリまたはフレームワークを探すか、字幕を表示するコードを自分自身で書くかする必要があります。一つの選択肢として、 <video> 要素が WebVTT に対応しているので、これで音声を再生するというものもあります。
字幕や文字化情報では、話されるセリフに加えて、重要な情報を伝える音楽や音響効果も識別できるようにしてください。これには感情や口調も含みます。例えば、以下の WebVTT では、角括弧を使用して口調や感情を閲覧者に示しています。これによって音楽、物音、効果音などの雰囲気を確立するのに役立ちます。
1
00:00:00 --> 00:00:45
[エネルギチックなテクノ音楽]
2
00:00:46 --> 00:00:51
タイムキーパーのポッドキャストのようこそ!このエピソードでは、私たちはどちらのスイス時計が腕時計かを議論します?
16
00:00:52 --> 00:01:02
[笑い] ごめん!言いたかったのは、どの腕時計がスイスの腕時計か?です。
また、 <audio> 要素に対応していないブラウザーを使用している閲覧者向けのフォールバックとしていくらかのコンテンツ (直接ダウンロードするリンクなど) を提供するのは良い習慣です。
<audio controls>
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
<p>
Your browser doesn't support HTML5 audio.
Here is a <a href="myAudio.mp4">link to download the audio</a> instead.
</p>
</audio>
MDN 字幕とクローズドキャプション - プラグイン
Web Video Text Tracks Format (WebVTT)
WebAIM: Captions, Transcripts, and Audio Descriptions
MDN WCAG を理解する ― ガイドライン 1.2 の解説
Understanding Success Criterion 1.2.1 | W3C Understanding WCAG 2.0
HTML5
http://html5.cyberlab.info/elements/embedded/audio.html
ラベル:
?楽曲,
#doc html,
#movie m4a,
#movie mp4,
#snd midi,
#snd mp2,
#snd mp3,
#snd wav
2019年7月3日水曜日
[ソフト] IRVINでサイト魚拓
[ページ内のファイルを一括ダウンロード]
メニューバー上の「ツール」をクリック
V
サブメニューから「リンクのインポート」を開く
V
「リンク」ウインドウが立ち上がる
V
「オプション」から「オプション」を開く
V
「リンク」タブを開く
「リンク」タブで、
HTML / テキスト / 画像 / 書庫 / 音楽 / 動画 / その他 / 正規表現 といったオブジェクトと
“ 関連付ける拡張子 ” を設定
V
設定が終わったらこのオプション画面を閉じます
V
画面上部の「フォルダ」欄で、ダウンロードしたファイルの保存先フォルダを指定
V
その上の「アドレス」欄に、ダウンロードしたいファイルが掲載されているページのURL を入力
ページが複数ある場合は、「ファイル」→「複数のURL を取得」を開き、目的のURL を一行ずつ入力 →「OK」をクリック
V
メニューバー上の「実行」 から 「開始」を選択
V
「アドレス」欄で指定したページ内に貼られているリンクが抽出され、それらが一覧表示されます
V
「オプション」→「拡張子」から、選択状態にしたい種目にチェックを入れます
V
「編集」→「指定拡張子を選択」をクリック
V
指定された種類のファイルのみが選択状態になります
V
「実行」→「ダウンロード登録」を選択
これで、選択状態にあったURL がダウンロードリストに送られました
V
「リンク」ウインドウは閉じてしまってOK
k本的に無料ソフト・フリーソフト
https://www.gigafree.net/internet/download/irvine.html
V
V
[URLリストを利用し複数のファイルを一括してダウンロード]
まず、なんらかのテキストエディタに、ダウンロードしたいファイルのURL を一行ずつ書き出す
V
これを、任意の名前のTXT ファイル(「.txt」)として保存
V
Irvine を起動し、メニューバー上の「ファイル」から「インポート」→「URL リスト」を選択
V
「ファイルを開く」ダイアログが表示される
V
先ほど作成したテキストファイルを選択
V
テキストファイルに記述されたURL がダウンロードリストに登録され、
ファイルのダウンロードが実行されます
k本的に無料ソフト・フリーソフト
https://www.gigafree.net/internet/download/irvine.html
Irvine
v1.3.0(08/07/15)
高機能な定番ダウンローダー
フリーソフト
対応環境 : Windows Me/2000/XP/Vista
作者名: Wolfy氏
ファイルサイズ 2.6MB
Webサイトからのファイルダウンロードを快適に行えるようにするダウンローダーの定番。
回線不良などでダウンロードが中断されたときに、もう一度途中からやり直すことのできるレジューム機能、リンクを自動的にたどってURLを取得してダウンロードする機能、URLリストを一括して登録するインポート機能などを備えている。
また“キューフォルダ”機能を使うと、ダウンロードするファイルごとに、保存フォルダやプロキシ、同時ダウンロード数など、さまざまなダウンロードオプションを使い分けることができる。
IEなどのWebブラウザーのメニューを拡張して、リンク上での右クリックメニューなどから呼び出して使用することも可能だ。なお本ソフトには、IEのアドレスバーなどで日本語検索を可能にする「JWordプラグイン」が同梱されており、初回起動時にインストールの可否を選択できる。
vector
http://hp.vector.co.jp/authors/VA024591/
窓の杜
https://forest.watch.impress.co.jp/library/software/irvine/
(重大な欠点)
Irvineは、階層数を増やすと恐ろしく膨大な数のリンクにアクセスして画像をダウンロードしてくるので、ブログなど、一ページに多数のリンクが貼ってあるサイトには不向きです(直感的に分かりますよね?)。また、一度に大量のファイルがDLされますので、整理が付かなくなるという難点もあります。数にものをいわせることは出来ますが、繊細な操作は不可能です。
ただ、HTMLもすべてDLされる為、トップページのHTMLを開けば、整理されたWebページの形式で画像を閲覧することが出来ます。これは便利です。オススメです。
また、階層数を0にして、音楽や動画をダウンロードすることも出来ます。
Irvineを使用すると通常のダウンロードより多少早いので、重いファイルのダウンロードにも利用できます(ゲームのデモムービーとか)。
是非やってみて下さいね。
それではまた。
蛇足
http://blog.livedoor.jp/rasiel9713/archives/51182113.html
irvineの基本的な設定はしてあるでしょうか?
Irvineを使用すると通常のダウンロードより多少早いので、重いファイルのダウンロードにも利用できます(ゲームのデモムービーとか)。
是非やってみて下さいね。
それではまた。
蛇足
http://blog.livedoor.jp/rasiel9713/archives/51182113.html
irvineの基本的な設定はしてあるでしょうか?
◆キューフォルダの設定
まずキューフォルダの設定をしてみましょう。
▽irvineの画面左にあるデフォルトフォルダを選択
まずキューフォルダの設定をしてみましょう。
▽irvineの画面左にあるデフォルトフォルダを選択
▽右クリックしたメニューからフォルダ設定選択
▽設定画面
▽キューフォルダタブの選択
▽キューフォルダタブの選択
▽基本設定では
ダウンロード履歴を作成する
完了アイテムをごみ箱へ移動する
完了アイテムをごみ箱へ移動する
にチェック
URLの重複は許可しない
URLの重複は許可しない
ファイル名の重複の許可しない
にしときます。
ファイルタブの保存フォルダにあるURL構造を再現するにチェックすると サイト丸ごとDLできるようですが?同盟のファイルがあればリネームにもチェックします。ファイルサイズ上限と下限は自分の好みで設定してください。ダウンロードタブでは同時ダウンロード数と分割数を設定します。
接続ではリジュームを行うとリジュームできない時はやり直すにチェック しておけばいいです。
HTTP2では、User-AgentをMozilla/4.0 (compatible; MSIE 6.0; Win32)にします。
RefererはURLと同じにします。
次にキューフォルダを作りますが。
irvine画面左にあるデフォルトフォルダを選択して 右クリックしメニューから新規作成を選びます。
キューフォルダ名にMPEGなどとして、保存フォルダをすぐに作成するにチェックします。
新規作成したキューフォルダもフォルダ設定をデフォルトと同様に行います。
例えばMB単位の大きなファイルはダウンロード数を1とし分割数を5にするとか、 あるいはJPEGなどの比較的サイズの小さなファイルならダウンロード数10、分割数1などとできるかと思います。
(ADSLなどの高速回線の場合)
次にirvineのツールからフィルタリング設定を開きMPEGフォルダを選択して URLの拡張子に MPEG を含む時とし、 さらにMPGも拡張子として含むようにします。
他に作ったキューフォルダがあれば同様な感じで拡張子ごとにファイルが振り分けられるように設定しておきます。
次にツールのオプションからリンクのインポートを開き一例としてスレッド数 20、階層数3~5くらいにしておきます。
ファイルタブの保存フォルダにあるURL構造を再現するにチェックすると サイト丸ごとDLできるようですが?同盟のファイルがあればリネームにもチェックします。ファイルサイズ上限と下限は自分の好みで設定してください。ダウンロードタブでは同時ダウンロード数と分割数を設定します。
接続ではリジュームを行うとリジュームできない時はやり直すにチェック しておけばいいです。
HTTP2では、User-AgentをMozilla/4.0 (compatible; MSIE 6.0; Win32)にします。
RefererはURLと同じにします。
次にキューフォルダを作りますが。
irvine画面左にあるデフォルトフォルダを選択して 右クリックしメニューから新規作成を選びます。
キューフォルダ名にMPEGなどとして、保存フォルダをすぐに作成するにチェックします。
新規作成したキューフォルダもフォルダ設定をデフォルトと同様に行います。
例えばMB単位の大きなファイルはダウンロード数を1とし分割数を5にするとか、 あるいはJPEGなどの比較的サイズの小さなファイルならダウンロード数10、分割数1などとできるかと思います。
(ADSLなどの高速回線の場合)
次にirvineのツールからフィルタリング設定を開きMPEGフォルダを選択して URLの拡張子に MPEG を含む時とし、 さらにMPGも拡張子として含むようにします。
他に作ったキューフォルダがあれば同様な感じで拡張子ごとにファイルが振り分けられるように設定しておきます。
次にツールのオプションからリンクのインポートを開き一例としてスレッド数 20、階層数3~5くらいにしておきます。
◆オプション
さらにリンクの画面にあるオプションからオプションを選択しUser-Agentを
Mozilla/4.0 (compatible; MSIE 6.0; Win32)とします。 RefererはURLと同じとします。
リンクタブで拡張子の設定をしますが、すでに記入してあるものに追加することもできます。
pdfもどこかに追加できますし、先にpdf専用キューフォルダを作っておいてもいいですね。
タグタブでもすでにチェックが入っていると思います。
body backgronundとbgsoundにもチェックしておくといいかもしれません。
これで大まかな設定かできたと思います。
一例としてサイト内のMPEG(MPG)ファイルをすべてDLするとします。
トップページの画面で右クリック、irvineでリンクのインポートを選択すると
リンクのインポート画面が表示されます。
オプションの拡張子で、動画にチェックして(後でチェックしてもかまいませんが)
赤い三角のリンクの取得を開始ボタンをクリックするとリンクの取得が始まります。
リンク取得が終了するとMPEG(MPG)のURLのみ青く選択されているので
赤いボタンの二つ右にある選択URLをキューフォルダに登録しますボタンを
クリックするとirvineのメイン画面MPEGフォルダに登録されるのでフォルダを
選択して、 赤い三角のカレントフォルダのすべてのアイテムを開始しますボタンをクリックすればDLが始まります。
リンクの取得画面では先回取得したリンクが消えずに残っているため
ほとんどの場合毎回全て選択してすべて削除してからでないと新たにリンクの取得をすることができませんので覚えておいてください。
irvineのメイン画面のツール→リンクのインポートでリンク画面を開き先回取得してあったURLを削除後、ブラウザのアドレスをリンク画面に
コピペしてそれからリンクの取得を始めるという方法もできると思います。
irvineは敷居も高いし懐も深いソフトなので私もごく基本的なことしかできないでいます。色々と試してみて少しずつでも使いこなせるようになってください。
http://welcome.to/Hydride
http://pc.2ch.net/win/kako/1012/10129/1012966211 …
http://www4.big.or.jp/~siro/st/irivine_00.html
http://www.hct.zaq.ne.jp/uekou/Irvine/download.htm
goo
https://oshiete.goo.ne.jp/qa/432883.html
さらにリンクの画面にあるオプションからオプションを選択しUser-Agentを
Mozilla/4.0 (compatible; MSIE 6.0; Win32)とします。 RefererはURLと同じとします。
リンクタブで拡張子の設定をしますが、すでに記入してあるものに追加することもできます。
pdfもどこかに追加できますし、先にpdf専用キューフォルダを作っておいてもいいですね。
タグタブでもすでにチェックが入っていると思います。
body backgronundとbgsoundにもチェックしておくといいかもしれません。
これで大まかな設定かできたと思います。
一例としてサイト内のMPEG(MPG)ファイルをすべてDLするとします。
トップページの画面で右クリック、irvineでリンクのインポートを選択すると
リンクのインポート画面が表示されます。
オプションの拡張子で、動画にチェックして(後でチェックしてもかまいませんが)
赤い三角のリンクの取得を開始ボタンをクリックするとリンクの取得が始まります。
リンク取得が終了するとMPEG(MPG)のURLのみ青く選択されているので
赤いボタンの二つ右にある選択URLをキューフォルダに登録しますボタンを
クリックするとirvineのメイン画面MPEGフォルダに登録されるのでフォルダを
選択して、 赤い三角のカレントフォルダのすべてのアイテムを開始しますボタンをクリックすればDLが始まります。
リンクの取得画面では先回取得したリンクが消えずに残っているため
ほとんどの場合毎回全て選択してすべて削除してからでないと新たにリンクの取得をすることができませんので覚えておいてください。
irvineのメイン画面のツール→リンクのインポートでリンク画面を開き先回取得してあったURLを削除後、ブラウザのアドレスをリンク画面に
コピペしてそれからリンクの取得を始めるという方法もできると思います。
irvineは敷居も高いし懐も深いソフトなので私もごく基本的なことしかできないでいます。色々と試してみて少しずつでも使いこなせるようになってください。
http://welcome.to/Hydride
http://pc.2ch.net/win/kako/1012/10129/1012966211 …
http://www4.big.or.jp/~siro/st/irivine_00.html
http://www.hct.zaq.ne.jp/uekou/Irvine/download.htm
goo
https://oshiete.goo.ne.jp/qa/432883.html
アイテム並べ替え>>DLの順序を変える
◆アイテム設定
通常はURLのみ設定するだけで問題ありません。複数のアイテムを同時に設定できる項目もあります。
・キューフォルダ
アイテムを登録するキューフォルダを設定します。
・URL
ダウンロードするURLを設定します。
・Referer
ダウンロードするURLの Referer (参照元)を個別に設定します。設定しない場合は フォルダ設定 が使用されます。
・Cookie
ダウンロードするURLの クッキー を個別に設定します。設定しない場合は フォルダ設定 が使用されます。
・認証
基本認証を個別に設定します。設定しない場合は オプション設定 が使用されます。
・ユーザ名
認証のユーザ名を個別に設定します。設定しない場合は オプション設定 が使用されます。
・パスワード
認証のパスワードを個別に設定します。設定しない場合は オプション設定 が使用されます。
・保存フォルダ
保存フォルダを個別に設定します。設定しない場合は フォルダ設定 が使用されます。
・別名で保存
保存ファイルを別名で保存する場合に設定します。
・CRC,MD5
保存ファイルの CRC,MD5 を設定します。
・コメント
コメントを設定します。
・分割数(HTTP)
分割ダウンロード 数を個別に設定します。設定しない場合は フォルダ設定 が使用されます。
◆フォルダ設定
フォルダ設定も行う
編集中のアイテムが存在する フォルダの設定 を変更します。同じキューフォルダにある、他のアイテムへも影響が及びます。
◇キューフォルダ
・優先度
ダウンロードする優先順位を設定します。大きい値のほうが優先順位が高くなります。負の値は使えません。
・起動時に自動的に開始する
Irvineを起動した時にフォルダ内の完了アイテムを除くすべてのアイテムのダウンロードを開始します。
・登録時に自動的に開始する
アイテムを登録した時にダウンロードを開始します。
・ダウンロード履歴を作成する
ダウンロードが完了したアイテムを履歴に登録します。
・完了アイテムをごみ箱へ移動する
ダウンロードが完了したアイテムをごみ箱へ移動します。
・すべて完了時にフォルダを削除する
全てのダウンロードが完了するとフォルダを削除してアイテムをごみ箱に移動します。
・開始タイマを使用する
全てのダウンロードを開始する時刻を設定します。
・終了タイマを使用する
全てのダウンロードを停止する時刻を設定します。
・URLの重複
許可しない
すでに同じURLがあった場合に登録しません。
許可する
すでに同じURLがあった場合でも登録します。
確認する
すでに同じURLがあった場合に確認ダイアログを表示します。
・ファイル名の重複
許可しない
すでに同じファイル名があった場合に登録しません。
許可する
すでに同じファイル名があった場合でも登録します。
確認する
すでに同じファイル名があった場合に確認ダイアログを表示します。
◆ファイル
・フォルダ
保存フォルダを設定します。
・登録日時で分ける
設定した保存フォルダの後ろに、アイテムの登録日時のフォルダを付け足します。登録日時が2002年5月5日の場合は、20020505というフォルダを付け足します。
・URL構造を再現する
設定した保存フォルダの後ろに、URLの構造を再現したフォルダを付け足します。 URLがhttp://host/dir/filename.jpgの場合はhost\dirというフォルダを付け足します。 保存フォルダに同名のファイルをダウンロードする可能性がある場合に使うと整理しやすくなります。 同名のファイルがあればリネーム、ファイル名にハッシュ値をつけると併用するのはあまり意味がありません。
・リストをインポートしたフォルダに変更する
保存フォルダをインポートしたリストのあるフォルダに自動的に変更します。
・ファイル名の?以降を削除する
URLのファイル名から?以降を削除します。?以降は主にCGIでの問い合わせに使われます。
・更新日時を取得する
URLの更新日時を取得して、保存ファイルの更新日時に設定します。
・完了していないアイテムを隠す
ダウンロードの完了していない保存ファイルを隠しファイルにします。
・同名のファイルがあればリネーム
保存フォルダに同名のファイルがあった場合に自動でファイル名を変更します。 URL構造を再現する、ファイル名にハッシュ値をつけると併用するのはあまり意味がありません。
・ファイル名にハッシュ値をつける
保存ファイル名の先頭にURLのディレクトリ名から算出した一意の文字列を付け足します。 同じURLの同じディレクトリならば付け足すのは同じ文字列になります。 保存フォルダに同名のファイルをダウンロードする可能性がある場合に使うと整理しやすくなります。 URL構造を再現する、同名のファイルがあればリネームと併用するのはあまり意味がありません。
・数字のファイル名のみ
00.jpg、01.jpgといった数字のファイル名にのみハッシュ値を付け足します。
・ファイル名に日時をつける
保存ファイル名の先頭に現在の日時の文字列を付け足します。200205051909_test.jpgなど。
・ファイルの上限サイズ
ダウンロードするファイルの上限サイズを設定します。サイズが上限を上回っている場合はエラーになりダウンロードを中断します。
・ファイルの下限サイズ
ダウンロードするファイルの下限サイズを設定します。サイズが下限を下回っている場合はエラーになりダウンロードを中断します。
◆ダウンロード
ダウンロード数
一度にダウンロードするアイテム数を設定します。適正値は1~4です。
分割数(HTTP)
一つのアイテムの 分割ダウンロード 数を設定します。適正値は1~2です。
分割ダウンロードを無効にする
分割ダウンロード を無効にします。有効時と無効時では保存ファイルに完全な互換性がありません。
CRCチェックを使用する
CRC,MD5 のチェックを使用します。
回数
チェックの回数を設定します。
エラーのファイルを削除する
CRCエラーになったファイルを削除します。削除しない場合はリネームします。
リジュームを行う
ダウンロードのリジューム(再開)を行います。 無効にするとHTTPでRangeヘッダを使用しません。
リジュームできないときはやり直す
ダウンロードのリジューム(再開)ができない場合にダウンロードを最初からやり直します。
リジュームできるまでリトライする
ダウンロードのリジューム(再開)ができない場合にリジュームできるまでリトライします。 リジュームできる場合とできない場合がある特殊なサーバにのみ使用してください。 リジュームできないサーバに使用した場合、リトライを繰り返すことになります。
自動的にダウンロードを再開する
ダウンロードが完了しなかった場合に自動的に再開します。
回数
再開する回数を設定します。5~10回が適正値です
待機秒数
再開するまでの待機秒数を設定します。5秒が適正値です。
後回し回数
回数でダウンロード完了しなかった場合にアイテムを最後尾に移動する回数を設定します。0~1が適正値です。
一定速度以下でやり直す
ダウンロードの速度が設定以下になった場合に、切断してやり直します。リジュームできないサーバの場合は使用しないでください。
bytes/sec
速度をバイト/秒で設定します。
リトライするときにロールバックする
ダウンロードを再開するときに再開位置を巻き戻してやり直します。分割ダウンロードを無効にする場合にのみ効果があります。
bytes
巻き戻すバイト数を設定します。
◆HTTP(1)
・タイムアウト
データ転送のタイムアウトを設定します。
・URLをUTF-8で送信する
URLをUTF-8に変換して送信します。
・URLエンコードして送信する
URLをURLエンコードして送信します。アルファベット以外の文字を%xxの形式に変換します。
・404を無視する
404ステータスコード(ファイルが存在しない)を無視してリトライします。
・3xxを無視する
3xxステータスコード(別のURLへ転送)を無視してリトライします。
・HTTPバージョン
HTTPのバージョンを設定します。通常は1.0を使用してください。
・HTTPメソッド
GET
ファイルを取得するメソッドです。
HEAD
URLのレスポンスヘッダだけを取得するメソッドです。ファイルは取得しません。
POST
文字列を送信してからファイルを取得するメソッドです。CGIなどで使われます。
POSTする文字列
サーバに送信する文字列を設定します。
◆HTTP(2)
◇User-Agent
クライアントの名前を設定します。User-Agentでダウンロードを制限しているサーバがあります。
・ランダムに使用する
User-Agentをランダムに使用します。
◇Referer
URLの Referer (参照元)を設定します。Refererでダウンロードを制限しているサーバがあります。
・使用しない
Refererを使用しません。
・index.html
RefererをURLのファイル名をindex.html変えたものにします。http://host/dir/filename.jpgの場合はhttp://host/dir/index.htmlになります。
・URLと同じ
RefererをURLと同じにします。 http://host/dir/filename.jpgの場合はhttp://host/dir/filename.jpgになります。
・ディレクトリ
RefererをURLのディレクトリ名と同じにします。 http://host/dir/filename.jpgの場合はhttp://host/dir/になります。
・サーバ
RefererをURLのサーバ名と同じにします。 http://host/dir/filename.jpgの場合はhttp://host/になります。
・指定する
Refererを指定します。
・指定Referer
指定するRefererを設定します。
◇クッキー
クッキー を設定します。
・使用しない
クッキーを使用しません。
・Irvine
Irvineに保存されているクッキーを使用します。
・指定する
クッキーを指定します。
・指定Cookie
指定するクッキーを設定します。
◆FTP
タイムアウト
データ転送のタイムアウトを設定します。
PASVモードを使用する
FTPのデータ転送にPASVモードを使用します。データ転送が失敗する場合に使ってみるとうまくいくことがあります。
ワイルドカードを使用する
FTPの ワイルドカード でのディレクトリ検索を有効にします。 ftp://host/dir/*.jpgとするとすべてのJPEGファイルをキューに取得します。
再帰的に使用する
ディレクトリ検索を連続で行います。
FTPパスワード用メールアドレス
Anonymous(匿名)FTPのパスワードに使用するメールアドレスを設定します。 匿名FTPではパスワードをメールアドレスにするのが慣例です。
◆コメント
コメントメモ
コメント文字列を入力します。
コメント画像
コメント画像を入力します。
◆列
列の順番
列の順番と列の表示、グラフの表示を設定します。
列の幅
選択した列の幅を設定します。
文字コード
キューリストに表示する前の文字コードを設定します。設定した文字コードからシフトJISに変換して表示します。
◆プロキシ
許容エラー回数
プロキシの許容エラー回数を設定します。0にすると無制限になります。 許容回数を超えたプロキシは プロキシリスト設定 のエラープロキシに送られます。
固定プロキシのエラー後
プロキシを使用しない
プロキシが許容エラー回数を超えた場合にプロキシを使用しません。
ランダムでプロキシを使用する
プロキシが許容エラー回数を超えた場合に プロキシリストからランダムに使用します。
◆HTTPプロキシ
HTTPプロキシを使用する
HTTPプロキシを使用します。
ランダムに使用する
HTTPプロキシリストからランダムに使用します。
プロキシアドレス
固定プロキシを設定します。
ユーザ名
固定プロキシのユーザ名を設定します。
パスワード
固定プロキシのパスワードを設定します。
キャッシュを使用しない
HTTPプロキシのキャッシュを使用しません。
HTTPSに使用する
HTTPプロキシをHTTPSプロトコルに使用します。
FTPに使用する
HTTPプロキシをFTPプロトコルに使用します。
認証をURLに含める
URLにユーザ名とパスワードを含めます。ftp://user:pass@host/dir/filename.jpgとなります。
HTTPプロキシリスト
HTTPプロキシリストを設定します。
インポート
プロキシリスト設定 のHTTPからインポートします。
エラーを削除
プロキシリスト設定 のエラープロキシにあるプロキシを削除します。
◆FTPプロキシ
FTPプロキシを使用する
FTPプロキシを使用します。
ランダムに使用する
FTPプロキシリストからランダムに使用します。
プロキシアドレス
固定プロキシを設定します。
ユーザ名
固定プロキシのユーザ名を設定します。
パスワード
固定プロキシのパスワードを設定します。
FTPプロキシリスト
FTPプロキシリストを設定します。
インポート
プロキシリスト設定 のFTPからインポートします。
エラーを削除
プロキシリスト設定 のエラープロキシにあるプロキシを削除します。
◆スクリプト
スクリプトリスト
各スクリプトの使用を切り替えます。 デフォルトではすべて無効になっています。
新規作成
スクリプトを新規作成します。
編集
選択スクリプトを編集します。編集した後に更新してください。
更新
スクリプトを更新します。追加や編集後に更新してください。
ネット更新
ネットワーク経由でスクリプトを更新します。
◆ごみ箱
終了時にごみ箱をクリアする
Irvineの終了時にごみ箱のアイテムを全て削除します。 実際には起動時に削除しています。
ごみ箱に移動しないで直接削除する
アイテム削除時にごみ箱に移動しないで直接削除します。危険なので通常は使用しないでください。
Windowsのごみ箱を利用する
キューフォルダデータの削除にWindowsのごみ箱を使用します。 誤ってキューフォルダを消してしまったときにWindowsのごみ箱から復元できるかもしれません。
最大アイテム数
ごみ箱の最大アイテム数を設定します。超えた場合は上のアイテムから削除していきます。
復元可能なキューフォルダ数
削除したキューフォルダの復元可能数を設定します。一部のデータがもとに戻らない場合があります。
◆オプション設定
一般
キューを自動で簡易保存する
キューフォルダのデータを定期的に保存します。 メニューのファイル|保存と違って完全な保存ではありません。
保存間隔
自動保存の間隔を設定します。
自動的にCRCをインポートする
URLリストをインポートする時に、URLリストと同じ場所にあるCRCリストをインポートします。 ファイル名にcrcが入っているのが条件になります。
起動時に前回終了キューを開く
起動した時に前回終了時に開いていたキューフォルダを開きます。
開いた時に優先度を増やす
キューフォルダを開いた(選択)した時に優先度を増やします。 使用すると、よく開くキューフォルダの優先度が高くなっていきます。
増加数
キューフォルダを開いた時の優先度の増加数
タスクトレイを使用する
タスクバーのトレイにアイコンを表示します。
閉じるボタンで終了しない
メインウィンドウの右上にある閉じる(X)ボタンで最小化します。
ダウンロード終了時に点滅
ダウンロードがすべて完了するとタスクトレイアイコンを点滅させます。
起動時に自動終了を無効にする
メニューの管理|ダウンロード完了時に終了を起動した時に無効にします。
GCを使用する
ガベージコレクト(不要なメモリの解放)を行います。一定時間使用されていないキューフォルダのデータが対象になります。
GC間隔(分)
ガベージコレクトの間隔を設定します。
◆表示
グラフ(%)の色
キューリストのダウンロード進行状況グラフの色を設定します。
履歴開始日
履歴の開始日を設定します。設定した後にIrvineを再起動してください。
ダウンロード終了を知らせる
全てのダウンロードが終わった後にお知らせを表示します。
最大ログ行数
ログの最大行数を設定します。
ステータスバーの幅
ステータスバーの各幅を設定します。
プログレスバー
読み込みの進行状況を表示します。
実行数
実行数・待機数を表示します。
速度
秒間の速度・秒毎の速度を表示します。
受信量
起動してからの受信量を表示します。
◆ダウンロード
最大ダウンロード数
最大ダウンロード数を設定します。 メニューの管理|最大ダウンロード数制限を有効にする必要があります。
最大ダウンロード速度(バイト/秒)
最大ダウンロード速度を設定します。 メニューの管理|最大ダウンロード速度制限を有効にする必要があります。
最大ダウンロードキューフォルダ数
最大ダウンロードキューフォルダ数を設定します。 メニューの管理|最大ダウンロードキューフォルダ数制限を有効にする必要があります。
◆認証
認証リスト
認証の有効・無効を設定します。各認証は暗号化して保存します。
URL
認証の対象になるURLを入力します。
ユーザ名
認証の対象になるユーザ名を入力します。
パスワード
認証の対象になるパスワードを入力します。
追加
URL、ユーザ名、パスワードを入力して押すと、認証を追加します。
削除
選択した認証を削除します。
◆ショートカット
ショートカットリスト
ショートカットの変更可能なメニューを表示します。
ショートカット
選択メニューのショートカットを入力します。
変更
選択メニューのショートカットを変更します。
◆接続
ダイアルしない
ダイアルアップを使用しません。
ダイアルアップネットワークを使用する
ダイアルアップを使用します。
開始タイマを使用する
ダイアルアップを使用する場合に開始時刻に接続します。 ダイアルアップを使用しない場合は意味がありません。
開始時刻
開始時刻を設定します。
終了タイマを使用する
ダイアルアップを使用する場合には終了時刻に切断して全てのダウンロードを停止します。 ダイアルアップを使用しない場合には終了時刻に全てのダウンロードを停止します。
終了時刻
終了時刻を設定します。
RASエントリ
ダイアルアップの名前を設定します。
接続回数
ダイアルアップ接続を試みる回数を設定します。
待機秒数
ダイアルアップ接続を試みる時の待機秒数を設定します。
◆クリップボード
クリップボード監視を使用するにはメニューの管理|クリップボード監視を有効にする必要があります。
クリップボードから直接登録する
クリップボードからの貼り付け時に別のウィンドウを開かずに直接キューフォルダに登録します。
直接登録時に確認する
直接登録の時に確認ダイアログを表示します。
監視する拡張子
クリップボードのURLの監視する拡張子を ワイルドカード で設定します。
監視するURL
クリップボードの監視するURLを 正規表現 で設定します。
無視するURL
クリップボードの無視するURLを ワイルドカード で設定します。
◆ブラウザ
ブラウザのクリック監視を使用するにはメニューの管理|ブラウザ監視を有効にする必要があります。
Internet Explorer4/5
Windows2000/XPで設定を変更するにはPower Users以上の権限が必要です。
メニューに追加する
IEのツールメニューとツールバーアイコンにIrvineの起動を追加します。
IEのクリックを監視する
IEのクリック監視を使用します。メニューの管理|ブラウザ監視を有効にする必要があります。
Name Space Handler
IEコンポーネントのタブブラウザなどでも使用できます。
Browser Helper Objects
IE以外では使用できません。
Netscape Navigator3/4
NNのクリックを監視する
NN3/4のクリック監視を使用します。メニューの管理|ブラウザ監視を有効にする必要があります。
登録時に確認する
キューに登録するときに確認します。
ALTボタンを使用する
ALTボタンを押しながらのクリックだけを監視します。
キャンセルしたURLはブラウザで開く
確認でキャンセルしたURLをブラウザで開きます。
監視する拡張子
クリックしたURLの監視する拡張子を ワイルドカード で設定します。
監視するURL
クリックした監視するURLを 正規表現 で設定します。
無視するURL
クリックした無視するURLを ワイルドカード で設定します。
◆IEメニュー
IEメニューリスト
IEの拡張右クリックメニューを表示します。デフォルトでは全て無効になっています。 有効・無効を切り替えたらIEを再起動する必要があります。
編集
選択したメニューを編集します。
◆動作
URLアイテムのダブルクリック
キューリスト上でのダブルクリックの動作を設定します。
アイテム設定を開く
アイテム設定を行います。
実行の開始/停止
実行・待機中の場合は停止、それ以外の場合は開始します。
ファイルを開く
保存ファイルを関連付けで開きます。
フォルダを開く
保存フォルダを開きます。
確認ダイアログ
確認ダイアログの表示を切り替えます。危険なので通常は変更しないでください。
◆スクリプト
スクリプトリスト
各スクリプトの使用を切り替えます。 デフォルトではすべて無効になっています。
新規作成
スクリプトを新規作成します。
編集
選択スクリプトを編集します。編集した後に更新してください。
更新
スクリプトを更新します。追加や編集後に更新してください。
ネット更新
ネットワーク経由でスクリプトを更新します。
◆サウンド
サウンドを使用するにはメニューの管理|サウンド使用を有効にする必要があります。
サウンドリスト
サウンドの有効・無効を切り替えます。
サウンドファイル名
選択サウンドアクションのファイル名を入力します。
テスト
サウンドファイルをテストします。
◆外部プログラム
エディタ
メニューのファイル|アイテム|エディタで開くとスクリプトの編集に使用します。
コマンドラインオプション
エディタ起動時のオプションを指定します。 [エディタ] [オプション][開くファイル] となりオプションとファイルの間にスペースは入りません。
ファイラ
メニューの保存フォルダを開くで使用します。
コマンドラインオプション
ファイラ起動時のオプションを指定します。 [ファイラ] [オプション][開くファイル] となりオプションとファイルの間にスペースは入りません。
◆プロキシリスト設定
使用プロキシ
HTTP
HTTPプロキシリストを設定します。
FTP
FTPプロキシリストを設定します。
◆エラープロキシ
HTTP
HTTPエラープロキシリストを設定します。ここに設定されているプロキシは使用することができません。
FTP
FTPエラープロキシリストを設定します。ここに設定されているプロキシは使用することができません。
◆フィルタリング設定
フィルタリングを使用するにはメニューの管理|URLのフィルタリングを有効にする必要があります。
条件
URLフィルタリング(振り分け)の条件を設定します。
ファルダツリー
対象になるキューフォルダを選択します。
大文字小文字を区別する
条件文字列の大文字小文字を区別します。
正規表現を使用する
条件文字列に 正規表現 を使用します。
優先順位リスト
優先順位と有効・無効を設定します。
マッチしなかった場合には「デフォルト」へ登録する
フィルタリングに一致しなかった場合にデフォルトキューフォルダへ登録します。
追加
条件を追加します。
変更
条件を変更します。
削除
選択した条件を削除します。
◆リンクのインポート設定
基本設定
タイムアウト
データ転送のタイムアウトを設定します。
トライ回数
一つのURLの取得を試みる回数を設定します。
プロキシ
使用する
HTTPプロキシを使用します。
プロキシアドレス
HTTPプロキシのアドレスを設定します。
ユーザ名
HTTPプロキシのユーザ名を設定します。
パスワード
HTTPプロキシのパスワードを設定します。
◆HTTP
User-Agent
クライアントの名前を設定します。
Referer
URLの Referer (参照元)を設定します。Refererでダウンロードを制限しているサーバがあります。
参照元
Refererを取得するURLの参照元URLにします。
index.html
RefererをURLのファイル名をindex.html変えたものにします。http://host/dir/filename.jpgの場合はhttp://host/dir/index.htmlになります。
URLと同じ
RefererをURLと同じにします。 http://host/dir/filename.jpgの場合はhttp://host/dir/filename.jpgになります。
ディレクトリ
RefererをURLのディレクトリ名と同じにします。 http://host/dir/filename.jpgの場合はhttp://host/dir/になります。
サーバ
RefererをURLのサーバ名と同じにします。 http://host/dir/filename.jpgの場合はhttp://host/になります。
指定する
Refererを指定します。
指定Referer
指定するRefererを設定します。
クッキー
クッキー を設定します。
使用しない
クッキーを使用しません。
Irvine
Irvineに保存されているクッキーを使用します。
指定する
クッキーを指定します。
指定Cookie
指定するクッキーを設定します。
◆リンク
HTML
選択するHTML拡張子を設定します。リンクを取得するURLの拡張子でもあります。
テキスト
選択するテキストの拡張子を設定します。
画像
選択する画像の拡張子を設定します。
書庫
選択する書庫の拡張子を設定します。
音楽
選択する音楽の拡張子を設定します。
動画
選択する動画の拡張子を設定します。
その他
選択するその他の拡張子を設定します。
正規表現
選択するURLを 正規表現 で設定します。
◆タグ
取得するHTMLのタグを設定します。
a href
リンク <A HREF="http://host/dir/filename.jpg">URL</A>
img src
画像 <IMG SRC="http://host/dir/filename.jpg">
frame src
フレーム <FRAME SRC="http://host/dir/">
iframe src
フローティングフレーム <IFRAME SRC="http://host/dir/">
meta refresh
転送 <META HTTP-EQUIV="REFRESH" CONTENT="1 URL=http://host/dir/">
body background
背景 <BODY BACKGROUND="http://host/dir/filename.jpg"></BODY>
bgsound
サウンド <BGSOUND SRC="http://host/dir/filename.mid">
base href
ベース <BASE HREF="http://host/dir/">
area href
クリッカブルマップ <AREA HREF="http://host/dir/filename.jpg">
object
ActiveX
img dynsrc
動画 <IMG DYNSRC="http://host/dir/filename.avi">
img lowsrc
軽い画像 <IMG LOWSRC="http://host/dir/filename.jpg">
form
フォーム <FORM ACTION="http://host/dir/filename.cgi"></FORM>
embed src
拡張 <EMBED SRC="http://host/dir/filename">
link href
スタイルシート <LINK HREF="http://host/dir/filename.css">
body style
script src
スクリプト <SCRIPT SRC="http://host/dir/filename.js">
param name
マルチメディア <PARAM NAME="SRC" VALUE="http://host/dir/filename.ra">
その他
タグ以外のテキスト部分のURLを取得します。
◆無視するURL
リンクを取得しないURLを 正規表現 で設定します。
戻る
Vector
ラベル:
?FreeWare Irvine,
#doc atom,
#doc html,
#doc pdf,
#doc php,
#movie flv,
#snd ogg,
#snd wav,
●データバックアップ,
●データ複製,
●魚拓
2019年7月1日月曜日
[動画][資料] HDMIキャプチャーボードI-O DATA GV-HDRECで動画キャプチャを撮る
吉田製作所
2018/07/20 に公開
■今回紹介した商品→https://amzn.to/2AOFfmI
ゲーム実況するわけじゃないけど、パソコンの画面をどうしても綺麗に録画したくて激安HDMIキャプチャーボードを買ってみました。
アイ・オー・データ機器のGV-HDRECです。
パソコン不要でSDカードや外付けHDDに直接録画できるお手軽キャプチャーボードです。
9000円台の激安価格だったので、ダメ元で買ってみましたが、これが素晴らしく良いです。
録画ボタンを押すだけで、SDカードにHDMIの映像が録画できます。
マイクやヘッドセットもつなげるので、ゲーム実況用としても使えます。
ただし、PC接続非対応なので、生放送はできませんが・・・
<<使用しているBGM>>
dova-s.jpさんで公開されているBGM・音楽を使用しています。
メインのBGM Shall we meet?
https://dova-s.jp/bgm/play2896.html
エンディングのBGM
Energetic sign (Instrumental)
https://dova-s.jp/bgm/play3433.html
※全て著作権表記不要のフリーBGMを使用しています
<<お問い合わせ>>
メールフォーム:https://netank.net/youtube-mail
メールアドレス:yoshida【アットマーク】mail.netank.net
※基本的にはメールフォームからお問い合わせください。
<<ヨシダヨシオのTwitter>>
僕の個人ツイッターなので、好き勝手発言してます。
ムカつかない方だけ、フォローしてね。
https://twitter.com/netatank
<<ブログ>>
Youtube以外にブログもやってます(やってました)
https://netank.net/
※※※※※
吉田製作所は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
カテゴリ
ハウツーとスタイル
吉田製作所
https://netank.net/
Amazon
https://amzn.to/2AOFfmI
YouTube
https://www.youtube.com/watch?v=4Iy-naP3KfQ
2017年12月18日月曜日
EcoDecoTooL
EcoDecoTooL
サウンドファイル・ムービーファイルからwav、mp3、ogg等に変換するツールです。
avi、flv、mpgファイルから音声部分をそのまま抜き出す事もできます。
OSDN
https://osdn.net/projects/ecodecotool/releases/
プロジェクトwiki
http://sourceforge.jp/projects/ecodecotool/wiki/
ぷっちぷれ
http://www.petitplayer.com/
サウンドファイル・ムービーファイルからwav、mp3、ogg等に変換するツールです。
avi、flv、mpgファイルから音声部分をそのまま抜き出す事もできます。
OSDN
https://osdn.net/projects/ecodecotool/releases/
プロジェクトwiki
http://sourceforge.jp/projects/ecodecotool/wiki/
ぷっちぷれ
http://www.petitplayer.com/
2010年12月13日月曜日
[ソフト][Windows] えこでこツール~動画から音声抽出できる無料ソフト
[ソフト][Windows] えこでこツール~動画から音声抽出できる無料ソフト
えこでこツール
ほとんどのメディアファイルからwav,mp3,oggに変換可 avi,flv等からの音声抽出も可
■ソフト詳細説明
ほとんどのサウンドファイル・ムービーファイルからwav、mp3、oggに変換することができるツールです。
avi、flv、mkv、mp4、mpg、ogmファイルから音声部分をそのまま抜き出す事もできます。
操作の分かりやすさと音質の変換精度にこだわっています。
■動作環境
ソフト名:えこでこツール
動作OS:Windows Vista/XP/2000
機種: 汎用
種類: GPL
作者: hozumi
OSDN
Vector
UniConverter
【mp4音声抽出を解説】windows10でmp4をmp3に変換する方法,UniConverter
by Takashi
2021-11-29 12:05:31
パソコンやスマホで動画や音楽を楽しんでいると,「このファイルを別の形式に変換できたら便利なのに」と感じる場面に遭遇するはずです。
音声や動画ファイルは形式ごとに特徴が異なるため,別の形式に変換したほうが便利なことがあるからです。ここでは,windows10でmp4をmp3に変換する方法について,ソフトを使うパターンとオンラインツールを使うパターンの2種類を紹介します。
■mp4とmp3の違い!音声だけを楽しみたいならmp3
windows10でmp4をmp3に変換する方法を説明する前に,mp3とmp4の違いを確認しておきましょう。
mp3は,音声のみを入れられる音声ファイルフォーマットです。音声ファイルフォーマットには,他にもwav,wma,aacなどがあります。なかでもmp3は,音楽のダウンロードや保存によく使われるフォーマットとして知られています。人の耳では聞き取れない音を削ることで,高音質を維持しながらファイルサイズの圧縮を実現しているのがmp3の特徴です。しかし,一部の音を削って圧縮しているため,圧縮前の状態に戻そうとすると音質が劣化してしまいます。
一方のmp4は,映像と音声をセットで入れられる動画ファイルフォーマットです。動画ファイルフォーマットには,他にもmov,flv,aviなどがあります。mp4の特徴は,容量の大きな動画の圧縮に向いていること。また,mp4はYouTubeやニコニコ動画など多くの動画プラットフォームで再生できることから,動画ファイルフォーマットのなかでも特に多用されています。mp4もmp3と同様,元の状態に戻そうとすると品質が劣化してしまいます。
mp3とmp4の大きな違いは,音声のみが入っているかと,映像と音声がセットで入っているかです。つまり,mp4のデータを動画としてではなく音声として楽しみたいとき,mp3への変換が必要になるのです。mp3は多くのプレイヤーで再生できる形式なので,音声のみを気軽に楽しみたい方に向いています。
■UniConverterを使ってmp4をmp3に変換する方法
windows10でmp4をmp3に変換する方法の一つ目は,動画変換ができるソフトの活用です。
UniConverterは,mp3以外にもmovやaviなど1,000以上のビデオ・オーディオ形式に動画を変換できます。
つまり,UniConverter一つでさまざまな用途に活用できるファイル形式に変換できるのです。
uniconverter iconmp4をmp3に変換するソフト:UniConverter (ユニコンバーター)
UniConverterは,Wondershareが提供する動画変換ソフトで,世界中で5,000万人を超えるユーザーに使われています。
UniConverterは,動画の変換だけでなく,編集,圧縮,録画など多彩な機能を搭載しているので,動画に関するさまざまな作業がこれ一本で完結するでしょう。UniConverterを使ってmp4をmp3に変換するには,以下のような手順で行います。
▽ UniConverterを起動
▽ 左上にある「動画変換」を選択
▽ mp3に変換したいmp4ファイルを選びます
▽ 画面中央のフォルダのアイコンをクリックしてファイルを選ぶか,ファイルを画面中央にドラッグアンドドロップ
▽ mp4ファイルをUniConverterに読み込ませる
▽ 画面下の「出力形式を一括指定」の右にある選択欄をクリック
▽ 続いて表示された出力形式の一覧から「音声」を開き,mp3を選択
▽ 最後に「変換」と書かれたボタンをクリックし,mp4をmp3に変換
▽ 出力先を変換したい方は,画面下にある出力先から希望の保存先を選ぶ
▽ 複数のmp4ファイルを一気に変換したいときは,右下にある「一括変換」をクリック
UniConverter
https://uniconverter.wondershare.jp/audio-converter/mp4-to-mp3.html
ラベル:
#movie
mkv,
#movie mp4,
#movie ogm,
#snd mp3,
#snd ogg,
#snd wav
1990年7月2日月曜日
[ソフト] WX Ver.2
記憶の彼方に
WXシリーズのメディアが出てきた!
記事をクリップするクリップ追加
書庫ネットとコンピューター
オーディオネタ
カテゴリパソコン
2019/9/1(日) 午後 4:16
勿論、フロッピーディスクですね。
Ver2.00のディスク
どれが何枚目なのか?
見た目では、わかりません〜。
カピバラの部屋
https://capybararooms.blog.fc2.com/
登録:
コメント (Atom)





